Steps
======
After installing the addon, go to Tools -> Default User Agent -> Select any agent name which belongs to mobile.. like IPhone 3.0
Now go ahead and browse any site which has custom pages for mobile. You will observe that only trimmed down content is being displayed.
Test 1
======
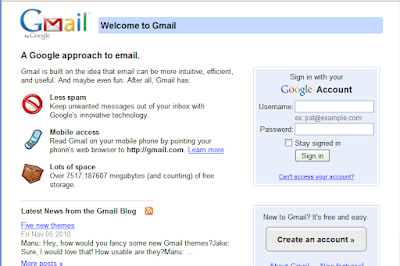
Open gmail.com in firefox browser without activating the above add-on. You will see below page

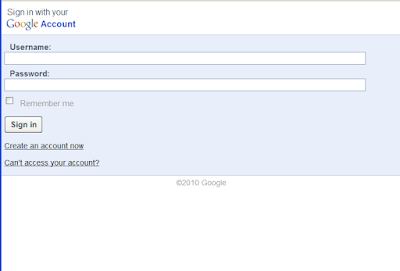
but once you use the above IPhone agent, it will display the below trimmed down page in firefox browser

Test2
=====
If you make a google search in firefox without the addon, it will display the results along with Google Ads. But if you use the above add-on with IPhone as user agent, it will only display search results in firefox (WITHOUT Google ads)
Technicality
============
The server identifies the client based on User-Agent HTTP request header. So this add-on just replaces the header value from firefox to any selected value.
Custom Mobile Headers
=====================
You can also use any custom header. To add a custom header, Tools -> Default User Agent -> Edit User Agents -> New. You can get list of all user agent headers from here.
Please note that the above content is provided only for information purpose.